1. Zgodnie z arkuszem egzaminacyjnym wykonujemy pierw wygląd naszej aplikacji:
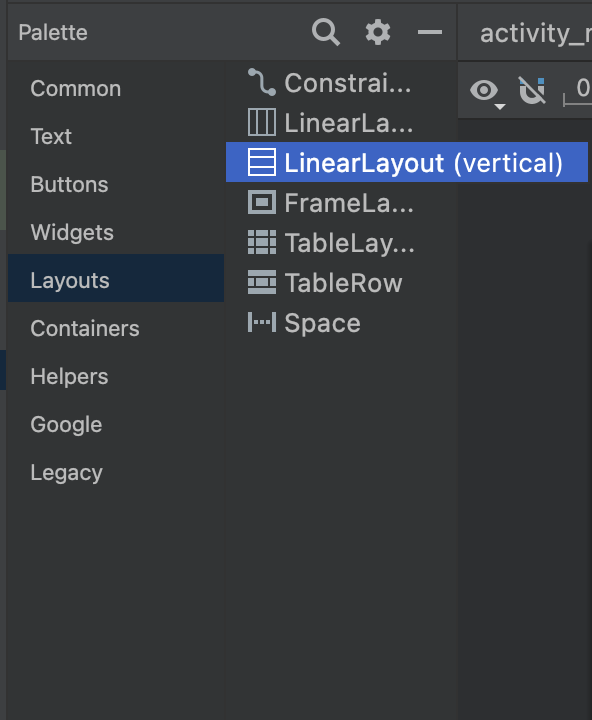
– Pierw umieszczamy w drzewku naszego projektu Linear Layout (vertical), pozwoli to spełnić nam wymaganie egzaminacyjne, a elementy naszej aplikacji będą układały się automatycznie jeden pod drugim
– Dodajemy do naszego layoutu następujące elementy aplikacji:
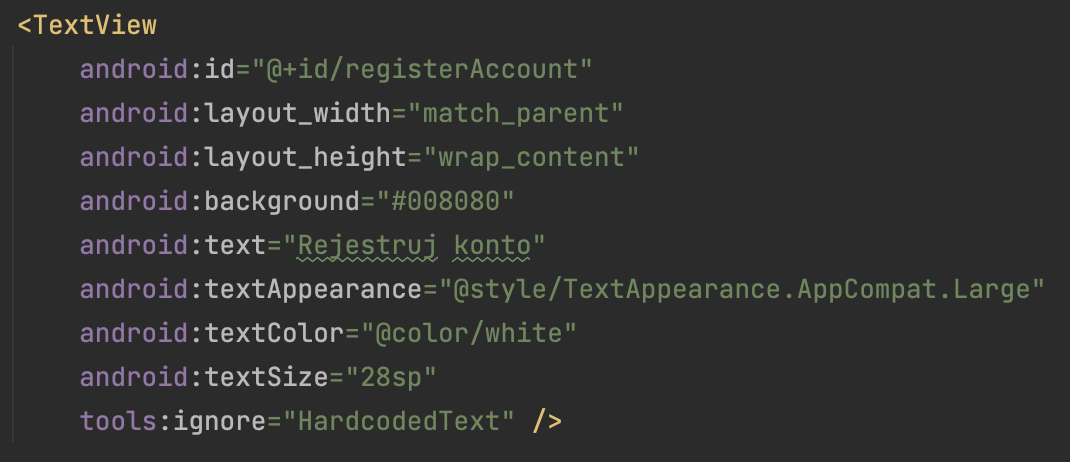
a) TextView #1 – będzie tutaj „nagłówek” naszej aplikacji – Rejestruj konto
b) TextView #2 – tekst „Podaj email:” dla pierwszego inputa w formularzu
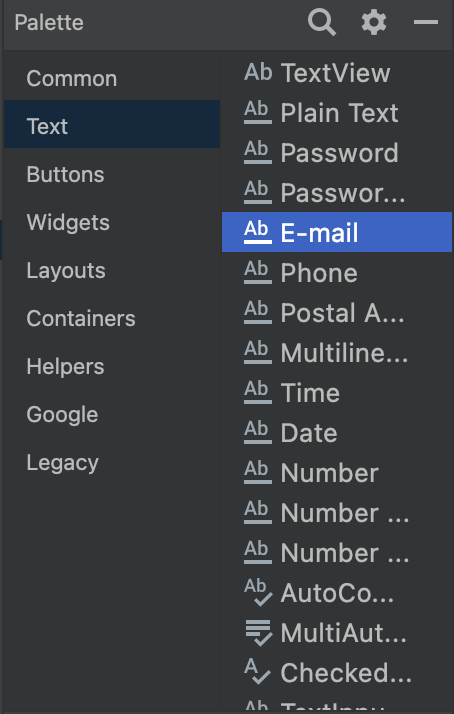
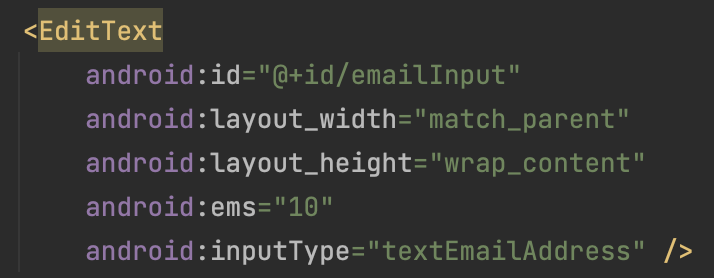
c) Input typu email – miejsce do wprowadzenia naszego maila
d) TextView #3 – tekst „Podaj hasło:” dla drugiego inputa w formularzu
e) Input typu password – miejsce do wprowadzenia naszego hasła po raz pierwszy
f) TextView #4 – tekst „Powtórz hasło:” dla trzeciego (ostatniego) inputa w formularzu
g) Input typu password – miejsce do wprowadzenia naszego hasła ponownie
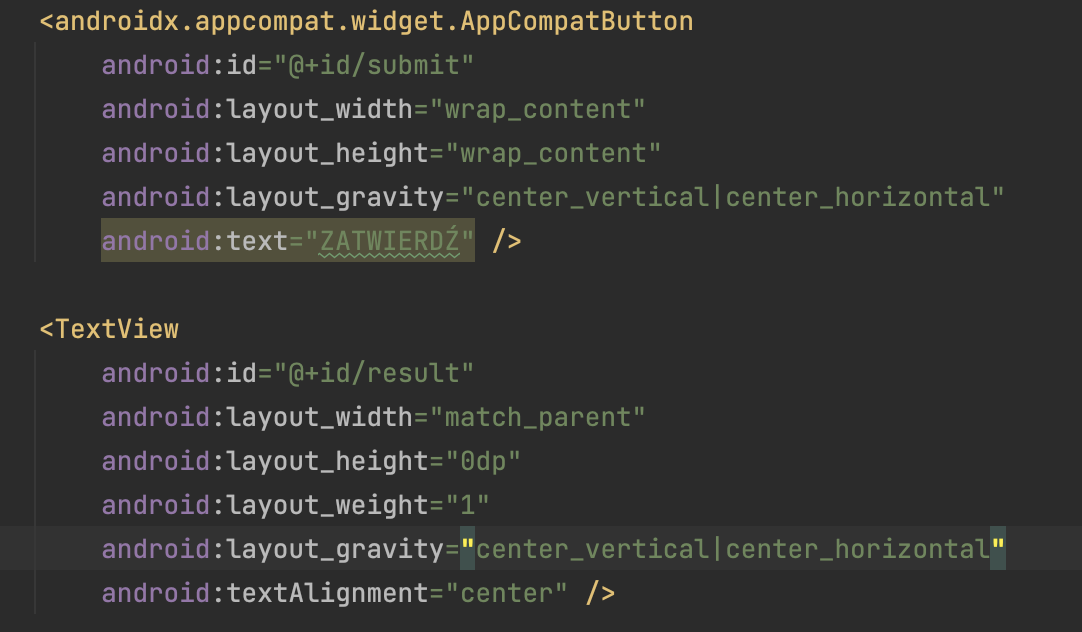
h) Przycisk (Button) z napisem „ZATWIERDŹ”
i) TextView #5 – Pozostawiamy pustą treść – będzie tu wyświetlany wynik działania naszej aplikacji
– Zajmujemy się stylowaniem naszej aplikacji
TextView #1 – nasz nagłówek – musi być większy czcionką, napisany białym kolorem na tle koloru teal
Musimy pamiętać także o nadaniu sensownego, unikalnego id każdemu inputowi naszej aplikacji, dla przykładu mój input do wprowadzenia maila otrzymał id emailInput
Nasz przycisk oraz wynik działania programu powinny być wyśrodkowane, na co pozwoli nam styl android:layout_gravity
Przykładowe style dla całej aplikacji: https://pastebin.com/J2GzQ93W
– Przechodzimy do działania naszej aplikacji: odnajdujemy plik MainActivity.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | package com.example.NazwaNaszegoProjektu; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Pobieramy nasz przycisk z layoutu (Będzie on obiektem typu Button o nazwie btn) Button btn = findViewById(R.id.submit); /* Przypisujemy do naszego przycisku pobranego wcześniej nasłuch na kliknięcie (EventListener) Pozwoli to na wywołanie funkcji po kliknięciu przycisku */ btn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { // Pobieramy do obiektów EditText nasze inputy po id które im przypisaliśmy EditText emailinp = (EditText) findViewById(R.id.emailInput); EditText passwordinp = (EditText) findViewById(R.id.passwordInput); EditText repasswordinp = (EditText) findViewById(R.id.repasswordInput); /* Konwertujemy zawartość naszych inputów (Wprowadzone przez użytkownika wartości) na zmienne typu string */ String email = emailinp.getText().toString(); String password = passwordinp.getText().toString(); String repassword = repasswordinp.getText().toString(); // Pobieramy nasze puste pole do wyświetlania wyniku działania programu TextView result = (TextView) findViewById(R.id.result); // Sprawdzamy czy użytkownik wypełnił wszystkie możliwe do wypełnienia pola formularza if (!(email.isEmpty()) && !(password.isEmpty()) && !(email.isEmpty())) { // Sprawdzamy czy email zawiera w sobie znak "@" if (email.contains("@")){ // Porównujemy hasła - muszą być identyczne w polach password i repassword if (password.equals(repassword)) { result.setText("Witaj " + email); } else { result.setText("Hasła się różnią"); } } else { result.setText("Nieprawidłowy adres e-mail"); } } else { result.setText("Uzupełnij wszystkie pola!"); } } }); } } |
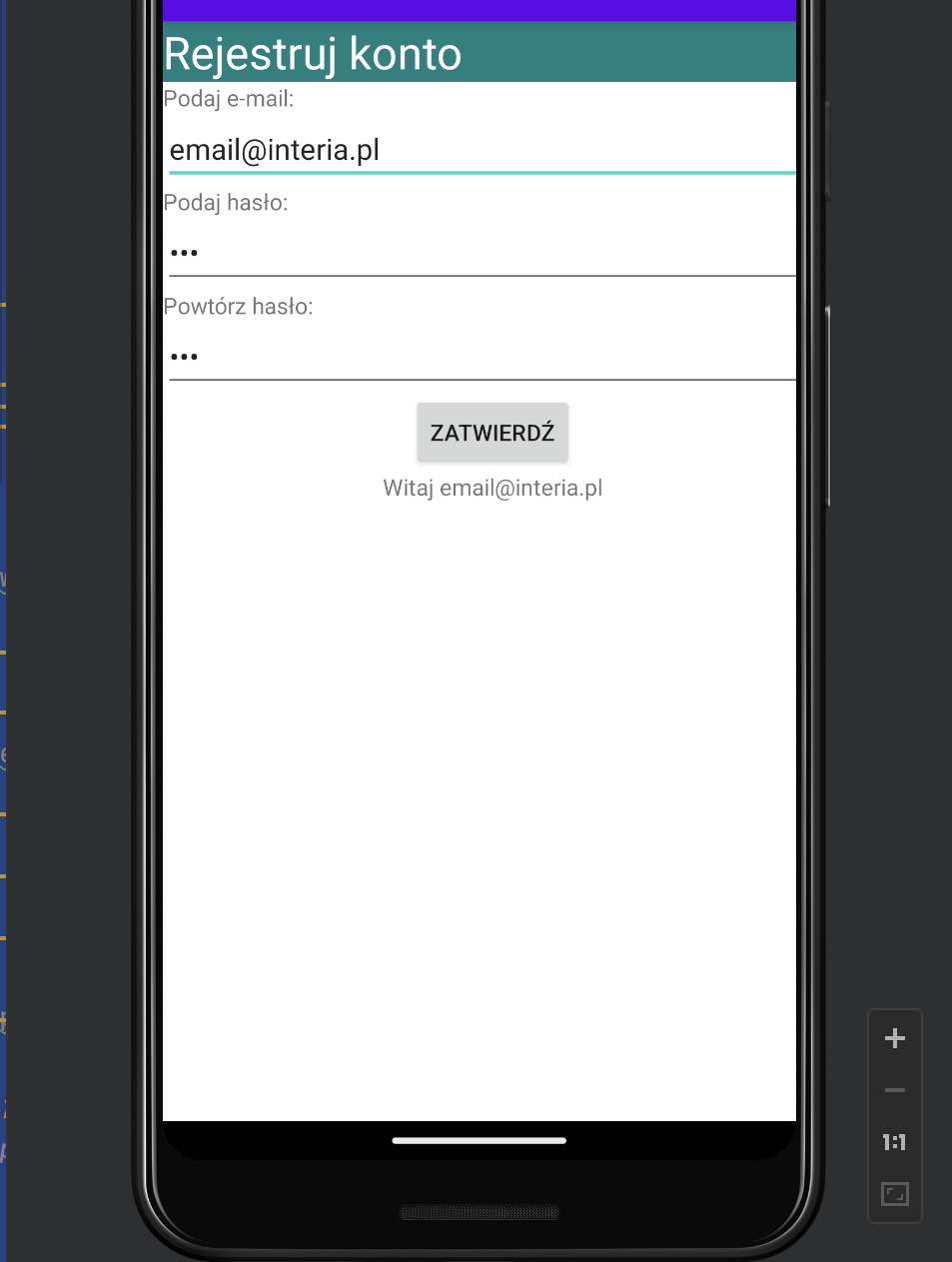
Gotowe! Nasz projekt finalnie powinien wyglądać mniej więcej tak: (Wygląd zależny od emulatora)