Dziś zajmiemy się przesyłaniem danych przekazanych przez użytkownika do drugiego widoku, w którym zostaną wyświetlone.
Na dobry początek tworzymy nie jeden, a dwa widoki:
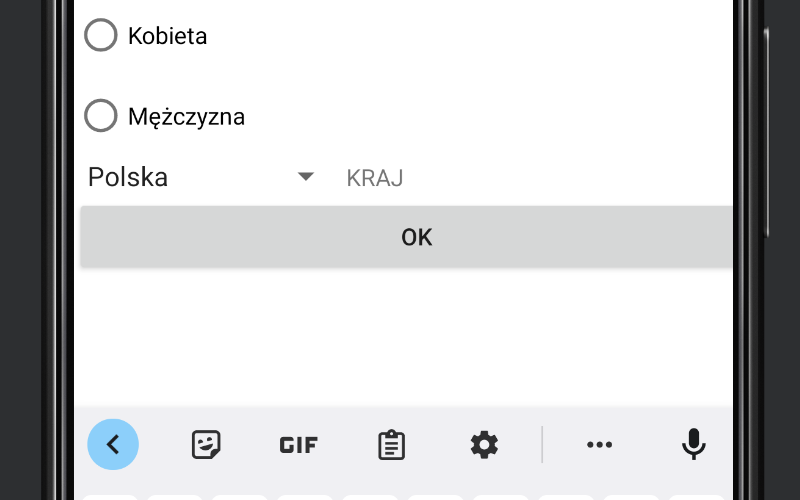
W pierwszym z nich (activity_main.xml) utworzymy nasz formularz:
– Dwa inputy typu tekstowego (na nasz login – PlainText oraz hasło – Password)
– Checkbox „zgoda” – do zaakceptowania naszej zgody
– Dwa RadioButtony umieszczone w Radio Group – do wyboru płci mężczyzna lub kobieta (RadioGroup umożliwia wybranie tylko jednej z opcji)
– Spinner (lista rozwijana – do wyboru kraju)
– Przycisk do przesłania formularza
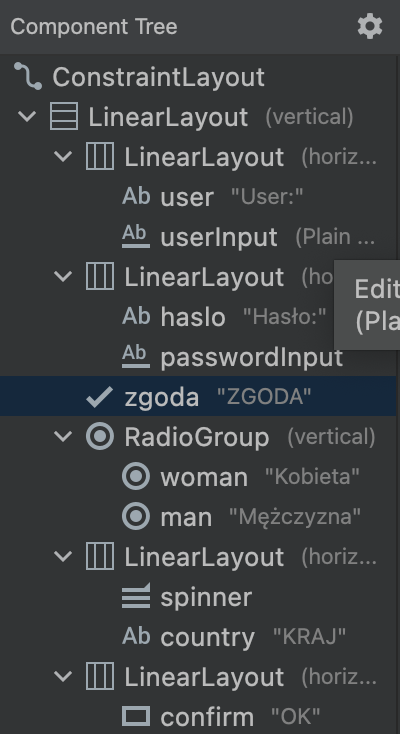
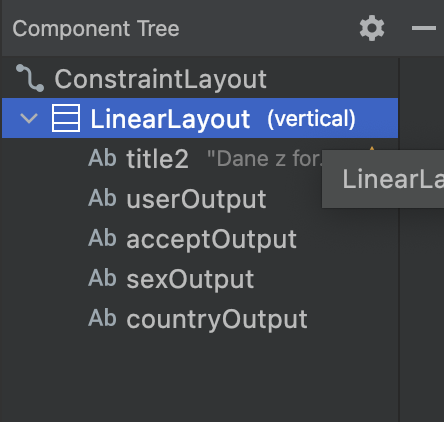
Przykładowe ułożenie w drzewku projektu:
Uwaga zajmiemy się teraz podpięciem listy państw do wyboru do naszego spinnera!
Odnajdujemy w naszym projekcie plik strings.xml
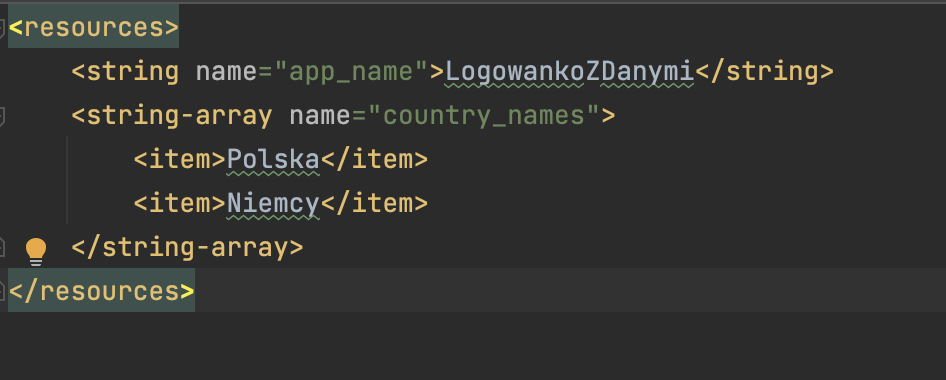
Tworzymy tablicę stringów z nazwami państw, dla przykładu:
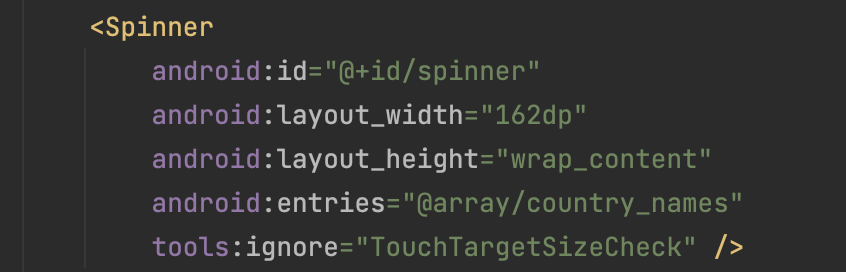
Następnie w naszym activity_main.xml podpinamy tablicę tą do spinnera:
Powinno śmigać 🙂
Oto przykładowe style dla activity_main: activity_main.xml
Przechodzimy do drugiego widoku:
Tworzymy tutaj tylko kilka TextView – będziemy tu wyświetlać wartości z naszego formularza
Dla przykładu:

Po stronie kodu: correct_password.xml
Pora zabrać się za najważniejsze – działanie naszej aplikacji, w tym celu udajmy się do MainActivity.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 | package com.example.logowankozdanymi; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.CheckBox; import android.widget.EditText; import android.widget.RadioButton; import android.widget.Spinner; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends AppCompatActivity { /* Tworzymy zmienne z poprawnym hasłem i loginem będą one sprawdzane przy logowaniu. */ String correctUsername = "User"; String correctPassword = "haslo"; /* Tworzymy sobie zmienne do obsługi wartości wprowadzonych w inputach naszej aplikacji, które potem wyświetlimy w drugim widoku */ String countrySelected; String userInp, passwordInp; Boolean zgodaSelected; Boolean womanSelected; Boolean manSelected; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Pobieramy obiekt naszego przycisku Button btn = findViewById(R.id.confirm); // Przypisujemy do przycisku nasłuch na kliknięcie btn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { // Pobieramy wartości wprowadzone przez użytkowników do pól hasło i login // Konwertujemy wartości pobrane do stringa EditText userObj = (EditText) findViewById(R.id.userInput); EditText passwordObj = (EditText) findViewById(R.id.passwordInput); userInp = userObj.getText().toString(); passwordInp = passwordObj.getText().toString(); if (!(userInp.isEmpty()) && !(passwordInp.isEmpty())){ // Pobieramy wartość z naszej listy rozwijanej i zapisujemy do zmiennej Spinner s = (Spinner) findViewById(R.id.spinner); countrySelected = s.getSelectedItem().toString(); // Sprawdzamy czy zgoda została zaakceptowana CheckBox zgoda = (CheckBox) findViewById(R.id.zgoda); zgodaSelected = zgoda.isChecked(); // Sprawdzamy wybraną płeć RadioButton woman = (RadioButton) findViewById(R.id.woman); womanSelected = woman.isChecked(); RadioButton man = (RadioButton) findViewById(R.id.man); manSelected = man.isChecked(); if (userInp.equals(correctUsername)){ if(passwordInp.equals(correctPassword)){ // Zmieniamy widok na correct_password // po sprawdzeniu poprawności hasła i loginu setContentView(R.layout.correct_password); // Pobieramy nasze TextView z drugiego widoku TextView t1 = (TextView) findViewById(R.id.userOutput); TextView t2 = (TextView) findViewById(R.id.acceptOutput); TextView t3 = (TextView) findViewById(R.id.sexOutput); TextView t4 = (TextView) findViewById(R.id.countryOutput); // Przypisujemy do naszych TextView's wartości z formularza t1.setText("User: " + userInp); if(zgodaSelected) { t2.setText("Zgoda: TAK"); } else{ t2.setText("Zgoda: NIE"); } if(womanSelected) { t3.setText("Płeć: Kobieta"); } else if (manSelected) { t3.setText("Płeć: Mężczyzna"); } else { t3.setText("Płeć: NIE WYBRANO"); } t4.setText("Kraj: " + countrySelected); } else { Toast.makeText(MainActivity.this, "Niepoprawne hasło", Toast.LENGTH_SHORT).show(); } } else { Toast.makeText(MainActivity.this, "Niepoprawny login", Toast.LENGTH_SHORT).show(); } } else { Toast.makeText(MainActivity.this, "Uzupełnij wszystkie pola!", Toast.LENGTH_SHORT).show(); } } }); } } |
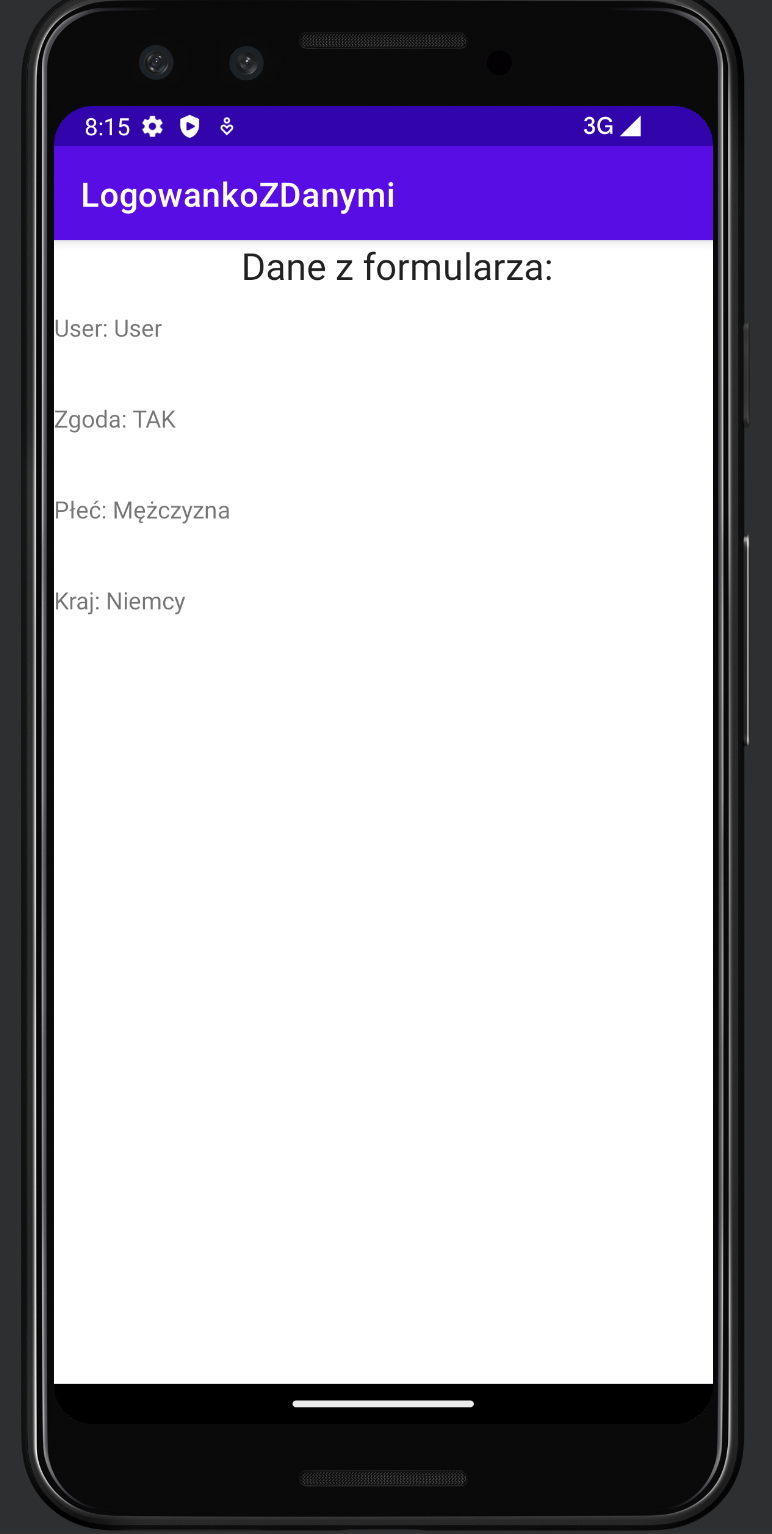
Przykładowy wygląd wypisanych danych: